Digitale toegankelijkheid
Websites, apps en andere tools zijn niet meer weg te denken uit ons dagelijks leven. Daarom vinden wij het belangrijk dat alles wat we ontwerpen digitaal toegankelijk is. Is jouw website voor iedereen beschikbaar en bruikbaar? Wij helpen je daar graag bij.
Wat is digitale toegankelijkheid?
Digitale toegankelijkheid betekent dat je gelijke kansen voor al je digitale gebruikers creëert. Dat je websites, apps en software bruikbaar zijn voor iedereen: óók voor mensen met een beperking. Deze beperking kan fysiek zijn, zoals visuele, auditieve, motorische of spraakhandicaps, maar ook cognitief of neurologisch, zoals een angststoornis. Digitale toegankelijkheid is niet alleen een ethische plicht, maar in veel gevallen ook een wettelijke verplichting. Bij Bikkelhart volgen we de richtlijnen van de Web Content Accessibility Guidelines (WCAG).
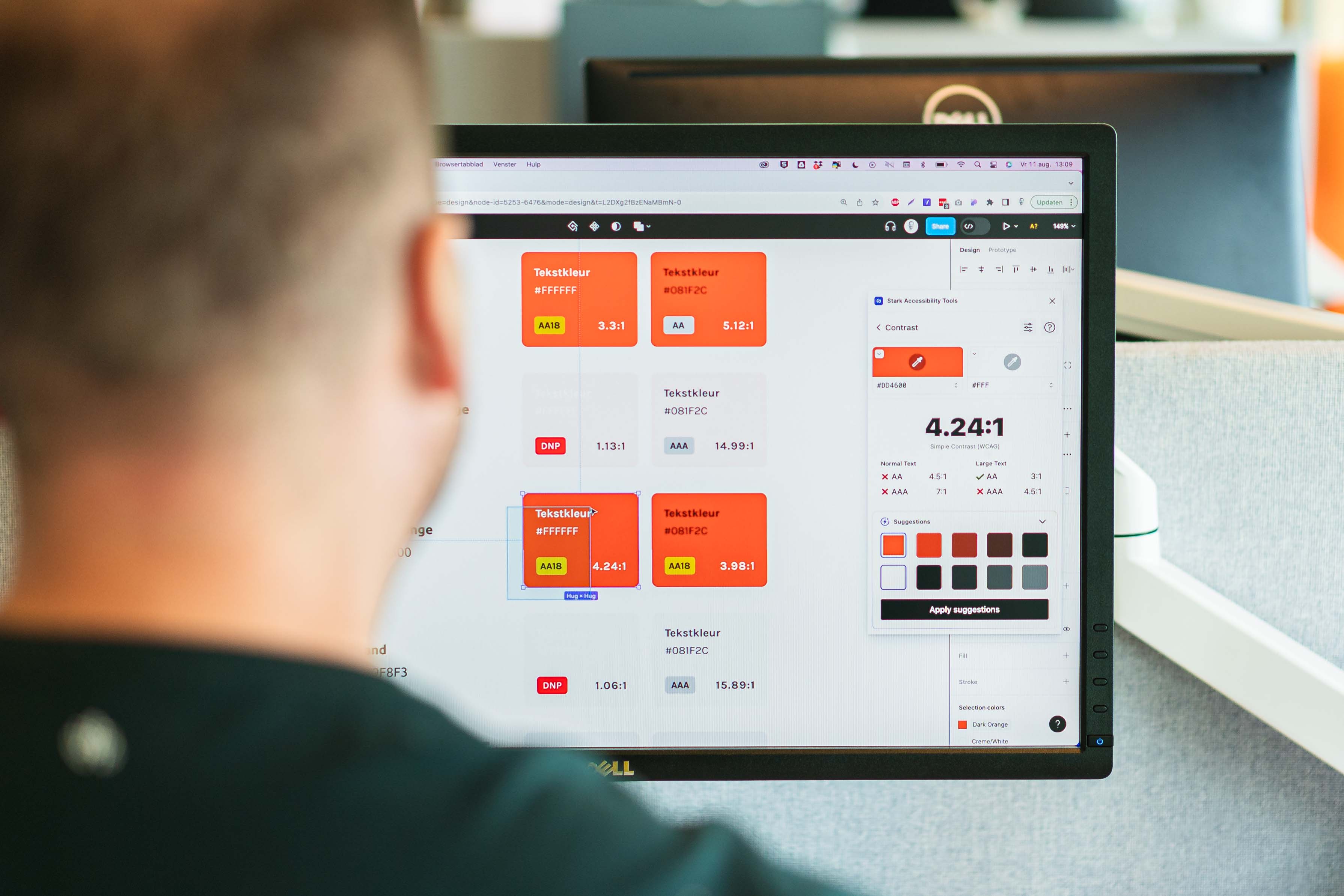
Design
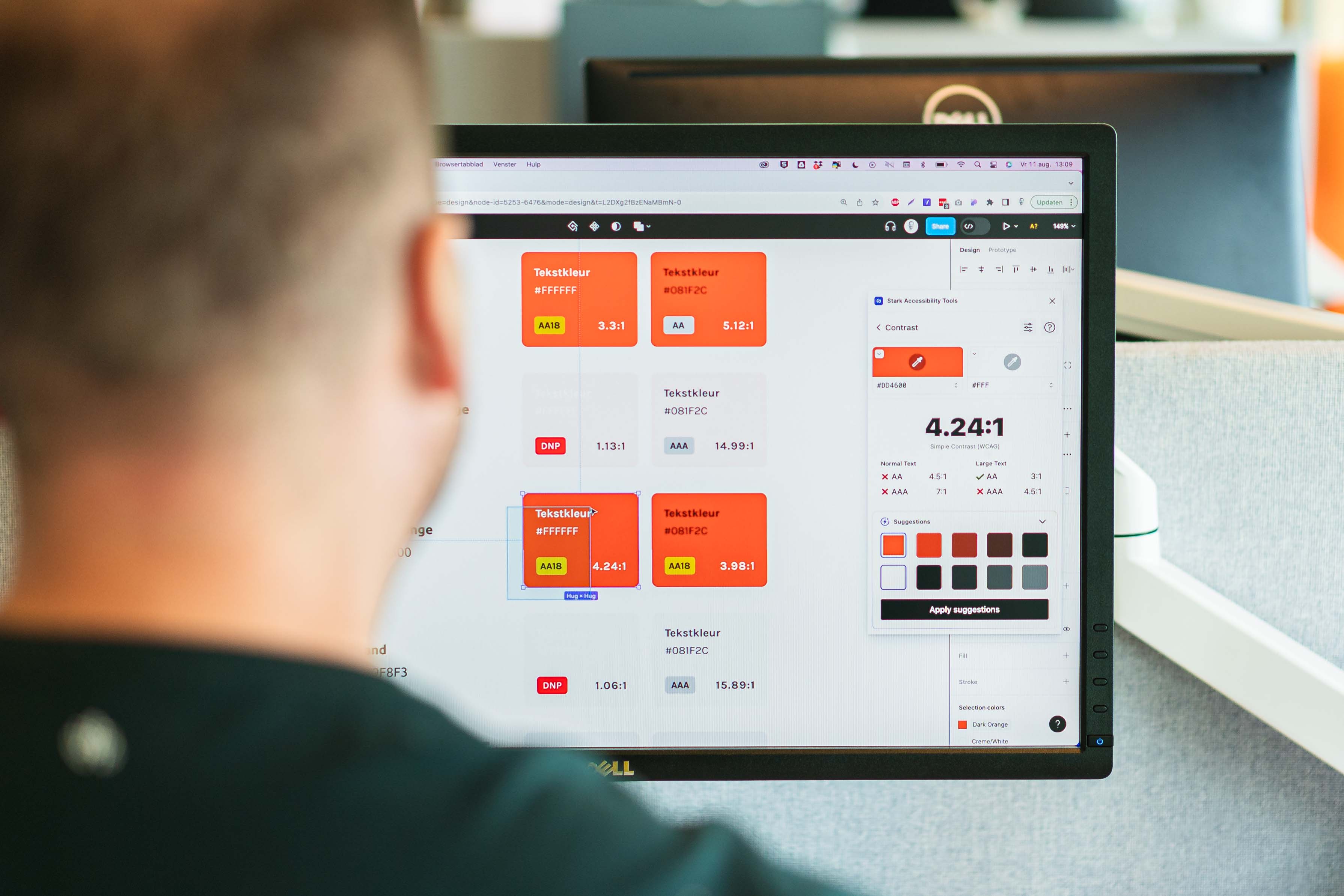
Een duidelijk letterype, genoeg contrast, verhelderende iconen en de juiste uitlijning. Bij design denk je al gauw aan het uiterlijk van je website. Maar er valt ook veel te winnen op gebied van gebruikservaring in formulieren, knoppen, pop-ups en nog veel meer.
Content
Hoe maak je je content toegankelijk voor iedereen? Bij tekst gaat het om een duidelijke structuur, en actief, het liefst B1-taalgebruik. Maar ook achter de schermen is het belangrijk dat je alles goed inregelt met de juiste headertags bij koppen, alt-tags bij afbeeldingen en ondertiteling bij video’s.
Techniek
Met de juiste techniek, zorg je dat iedereen je website goed kan gebruiken. Denk daarbij aan functionaliteiten voor slechtziende mensen met een screenreader of mensen die geen toetsenbord kunnen gebruiken.
Waarom digitale toegankelijkheid?
Gebruiksvriendelijker
Hoe toegankelijker je website, hoe sneller en makkelijker jouw gebruikers hun digitale doel bereiken. En jij dus ook!
Beter vindbaar
Digitale toegankelijkheid wordt ook steeds belangrijker voor Google. Hoe toegankelijker jouw website, hoe beter je SEO-score.
Meer omzet
Met een digitaal toegankelijke website zorg je dat meer mensen gebruik kunnen maken van je product of dienst. En dat betekent meer omzet.







Wat betekent de wetgeving voor jou?



Blijf nog even hangen

10 ideeën voor short-form video's die werken

7 HubSpot product updates van maart 2025

Paradox of Choice: waarom minder opties leiden tot meer conversies

Nóg eens 5 overtuigingsprincipes die je waarschijnlijk niet kent

Dé 7 social media trends van 2025

Terugblik op het jubileumjaar en proost op 2025!

Waarom je tone of voice het verschil maakt – en hoe je die bepaalt

Welke impact hebben kleuren op je branding?

5 nieuwe AI-tools in HubSpot die je werk makkelijker maken!

Hoe LeadInfo en je CRM je in contact brengen met bedrijven die echt bij je passen

Het leukste event voor marketingpsychologie: inzichten en verrassingen

Video's maken met AI: hoe doe je dat?

5 HubSpot product updates van augustus 2024 + event!

5 lees- en luistertips van onze bikkels

De 5 overtuigingsprincipes die je nog niet kent

De 5 favoriete ChatGPT prompts van onze copywriters

Google AI Overview (Google SGE): dit is de impact op SEO

Bikkelhart op #1 van UX Agencies in de Emerce Top 100!

De belangrijkste HubSpot product updates van juni 2024

1 nieuwe (grote!) HubSpot product update van april 2024

Highlights van de Bikkeldag

Het belang van digitale toegankelijkheid

3 nieuwe HubSpot updates van maart 2024

Alles wat je moet weten over Google Consent Mode V2

De Top 10 Hubspot integraties voor je Marketing Hub 🔥

4 nieuwe HubSpot products updates van februari 2024

BikkelBite: Sequence e-mails

7x Kerstboeken voor onder de boom

Voorkom een valse start; dit zijn de 5 meest gemaakte fouten bij A/B testen.

Debuggen als een Developer: verdrijf deze 8 veelvoorkomende spoken uit je code

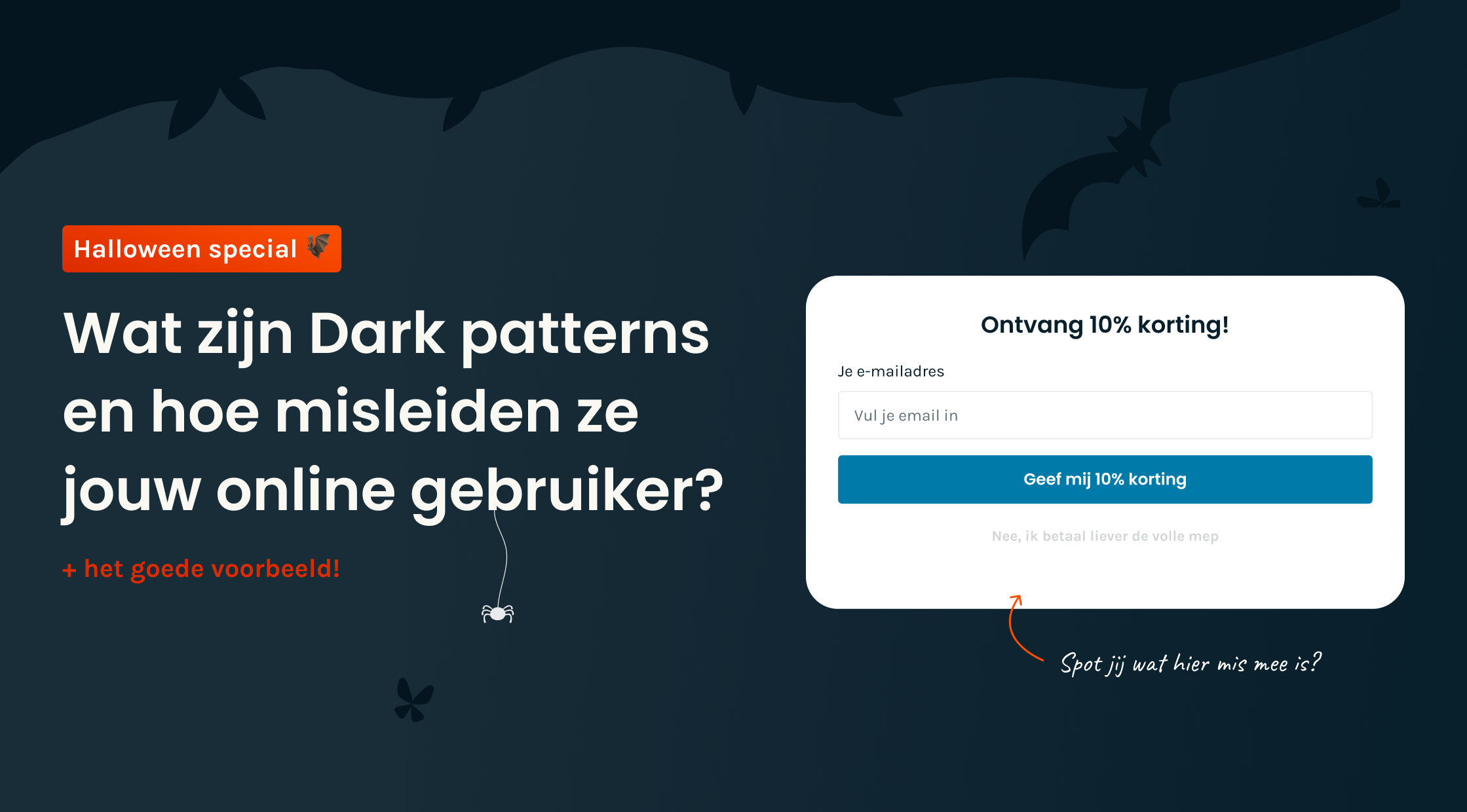
Wat zijn Dark patterns en hoe misleiden ze online gebruikers?

Content creëren: de 7 meest gemaakte fouten

Server-Side tagging

Ux motion

Aan de slag met e-Signatures

Tips en tricks voor Google Analytics 4

De ultieme gids voor een klantgerichte benadering van de buyer journey

De top 6 designtrends voor 2023

Neemt ChatGPT ons werk over?

5 psychologische principes voor een verleidelijke website

Meer leads genereren? Vergroot jouw online vindbaarheid met pillar pages!

Designen als een chef

6x Bikkel boekentips voor de zomer

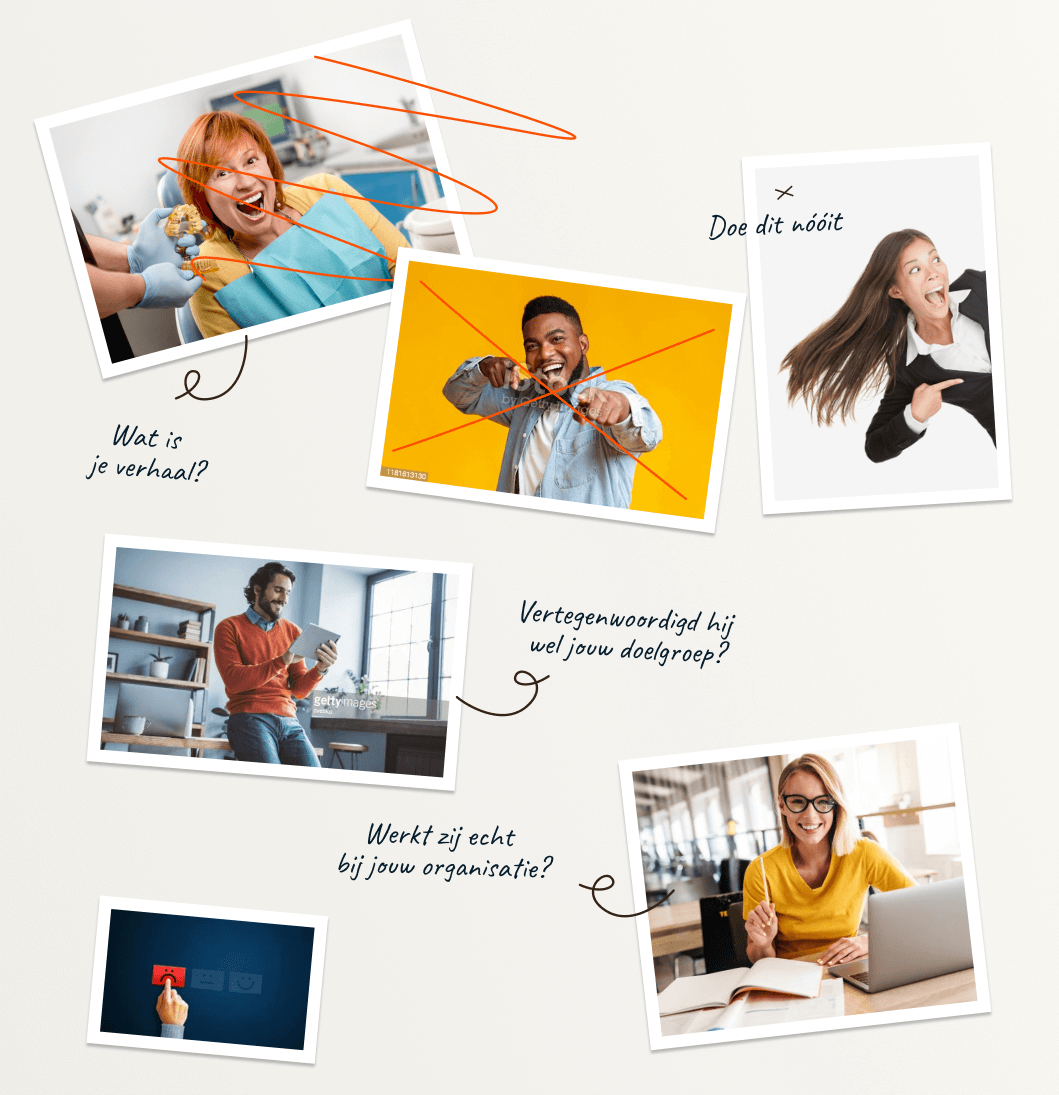
Fotografie: meer dan een plaatje bij je praatje

Is de toekomst van het internet cookieloos?

5 redenen om met service blueprints aan de slag te gaan

UX writing: schrijven voor je gebruikers

Bikkelhart nieuwste merk in netwerk van full service bureau 4NG

Pop-ups: irritant of effectief?

De 5 leukste taalfouten
Mooie merken waar we voor werken