Ux motion

Wat is UX motion nou eigenlijk?
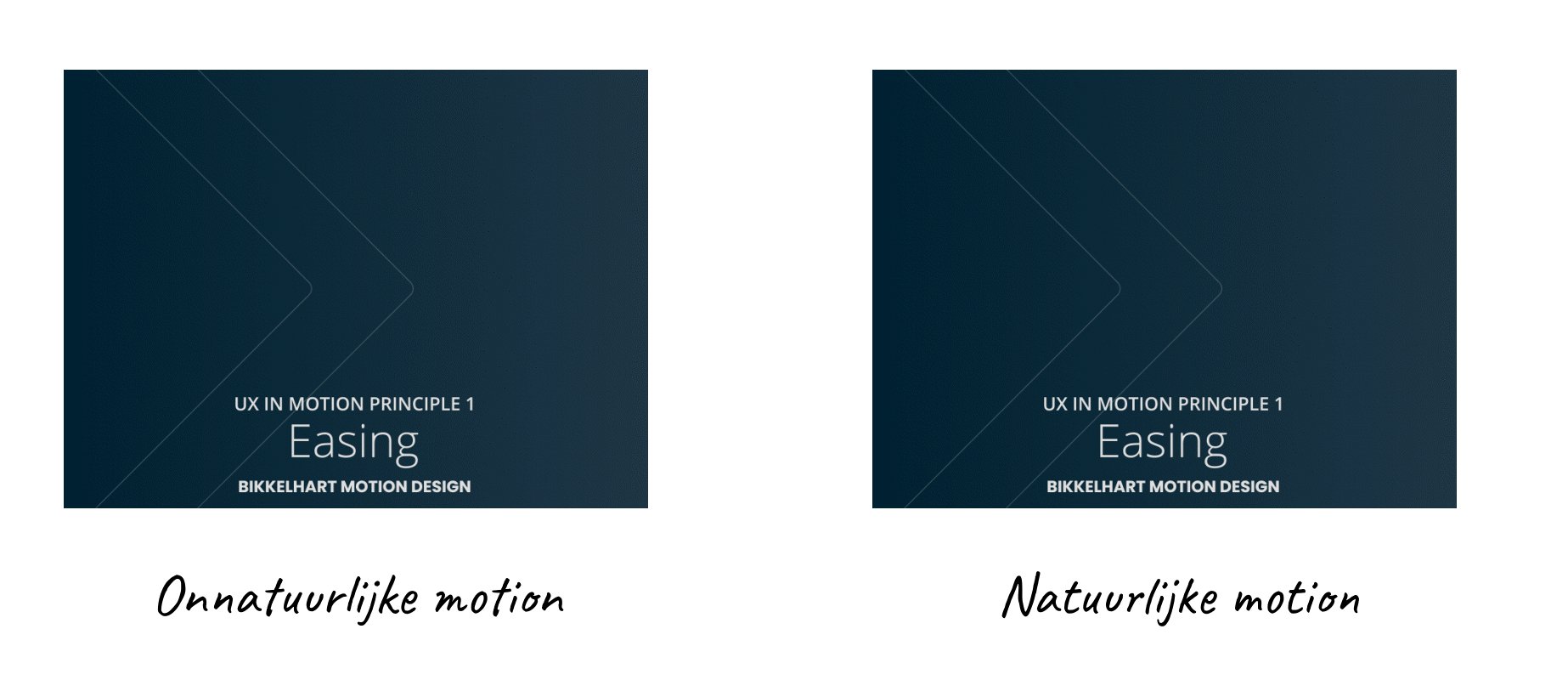
UX motion draait om het tot leven brengen van interfaces. En met interfaces bedoelen we alles wat jij op jouw scherm kan zien. Het is een essentieel onderdeel van het ontwerpproces voor websites, apps, en digitale gebruikersomgevingen om hun functionaliteit te verbeteren en ze intuïtiever en boeiender te maken. Het gaat niet alleen om flitsende animaties; maar juist om het maken van digitale interacties die natuurlijk aanvoelen, bijna als interacties in de echte wereld.

Wat hebben we aan het toevoegen van animaties aan digitale ervaringen?
Ux motion toevoegen aan interfaces heeft een aantal voordelen:
1. Dynamiek en interactiviteit
UX motion transformeert je interface van een statische, platte pagina naar een levendig verhaal. Motion helpt om je content in een logische volgorde te presenteren, het leidt de aandacht van gebruikers naar belangrijke elementen en maakt navigatie een stuk intuïtiever. Voorheen was het toevoegen van motion aan je pagina een ingewikkeld technisch verhaal die de laadtijd negatief beïnvloedde, maar met de opkomst van web 3.0, sneller internet en betere devices wordt het steeds makkelijker om animatie toe te voegen. Hiermee wordt het ook belangrijker om animatie te gebruiken om juist op te vallen en een duidelijker verhaal te vertellen op jouw applicaties. Het internet beweegt steeds meer en UX motion is een essentiële stap om een streepje voor te hebben op de concurrentie. Dit brengt ons ook bij het volgende punt;
2. Unieke merkpersoonlijkheid
UX motion is niet alleen functioneel, maar ook expressief. Walt disney, de wereldberoemde animatie legende die classics zoals Mickey Mouse creëerde, zei: Animation offers a medium of story telling and visual entertainment which can bring pleasure and information to people of all ages everywhere in the world. En dit is natuurlijk extra belangrijk wanneer je een brand story wil overbrengen. Met UX motion toon je de unieke persoonlijkheid van je merk. Animaties en overgangen stem je af op de stijl van je merk, waardoor je een diepere emotionele band met je gebruikers kunt opbouwen. Dit is de persoonlijke touch & flair van je ontwerp! Hieronder laat ik je even zien hoe wij dat bij Bikkelhart hebben gedaan op onze case pagina.
3. Betere gebruikerservaring en conversies
En natuurlijk is UX motion key in het verbeteren van de algehele gebruikerservaring. Het creëert visuele harmonie, verduidelijkt interacties en kan gebruikers helpen met het sneller bereiken van hun doelen. De correcte toepassing van motion leidt tot betere customer satisfaction, een hogere clickthrough-rate en meer conversie. Een investering in UX motion is een investering in het succes van je product.
Wat heb je nodig voor goede UX motion?
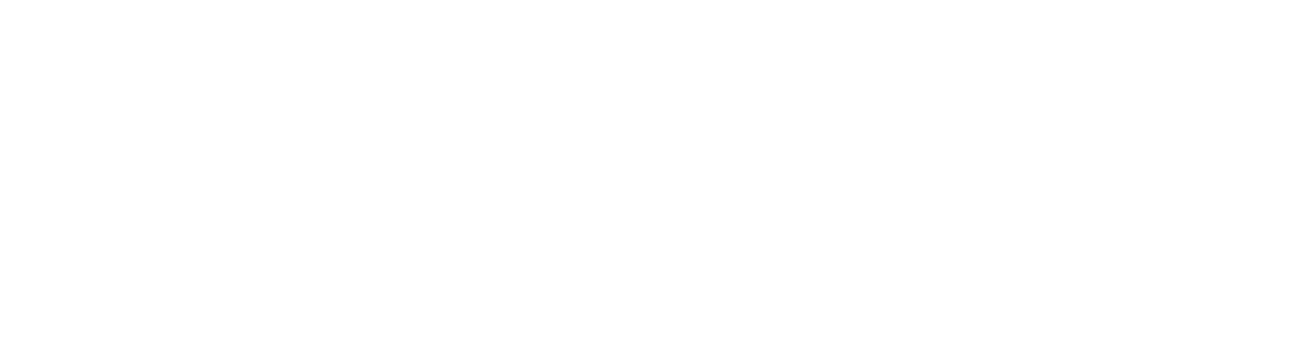
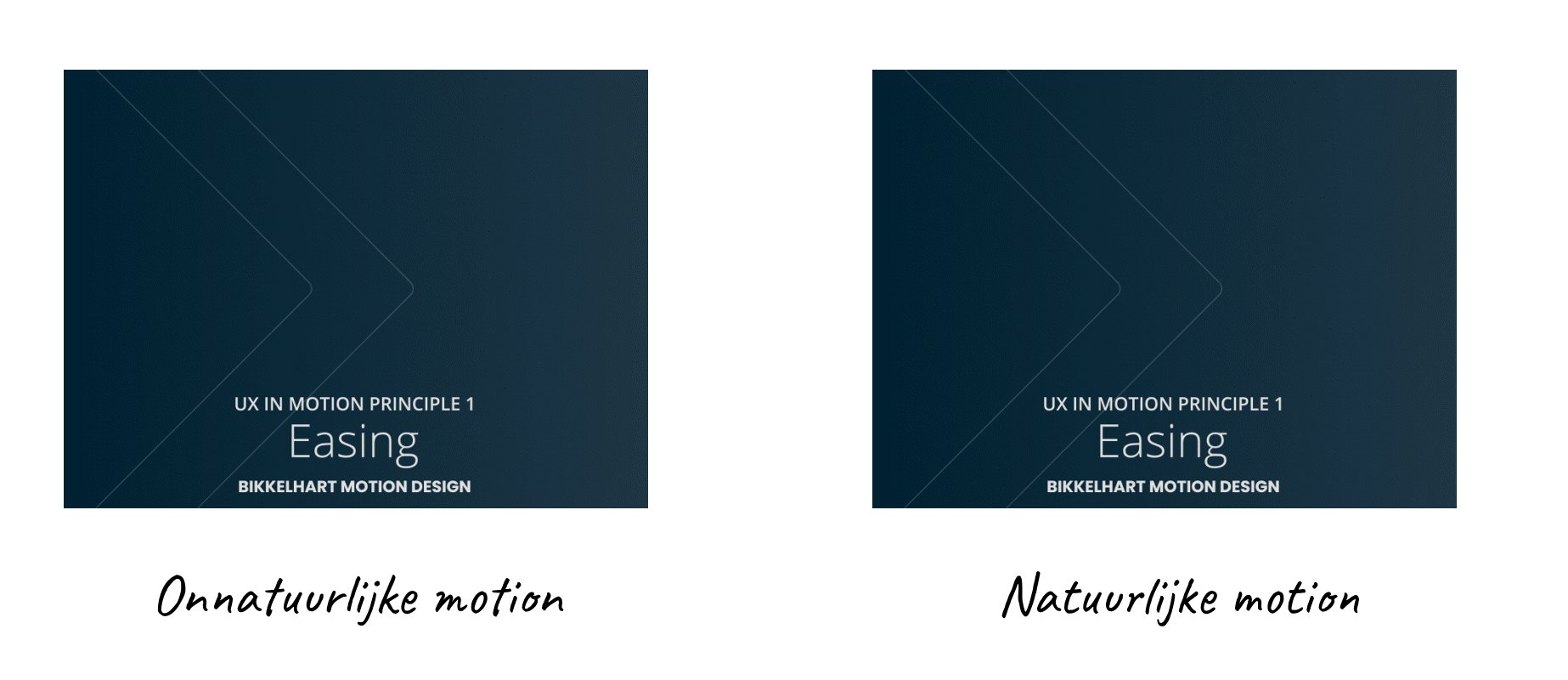
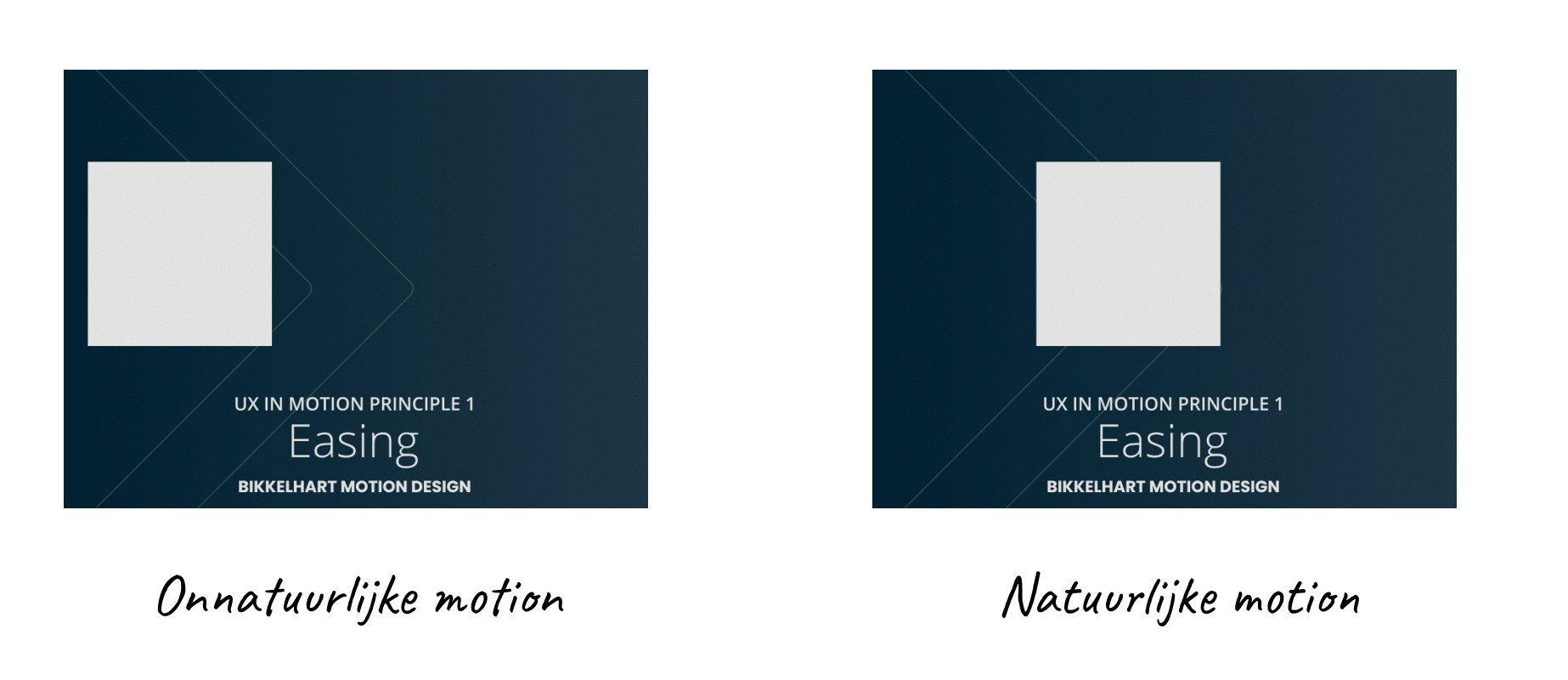
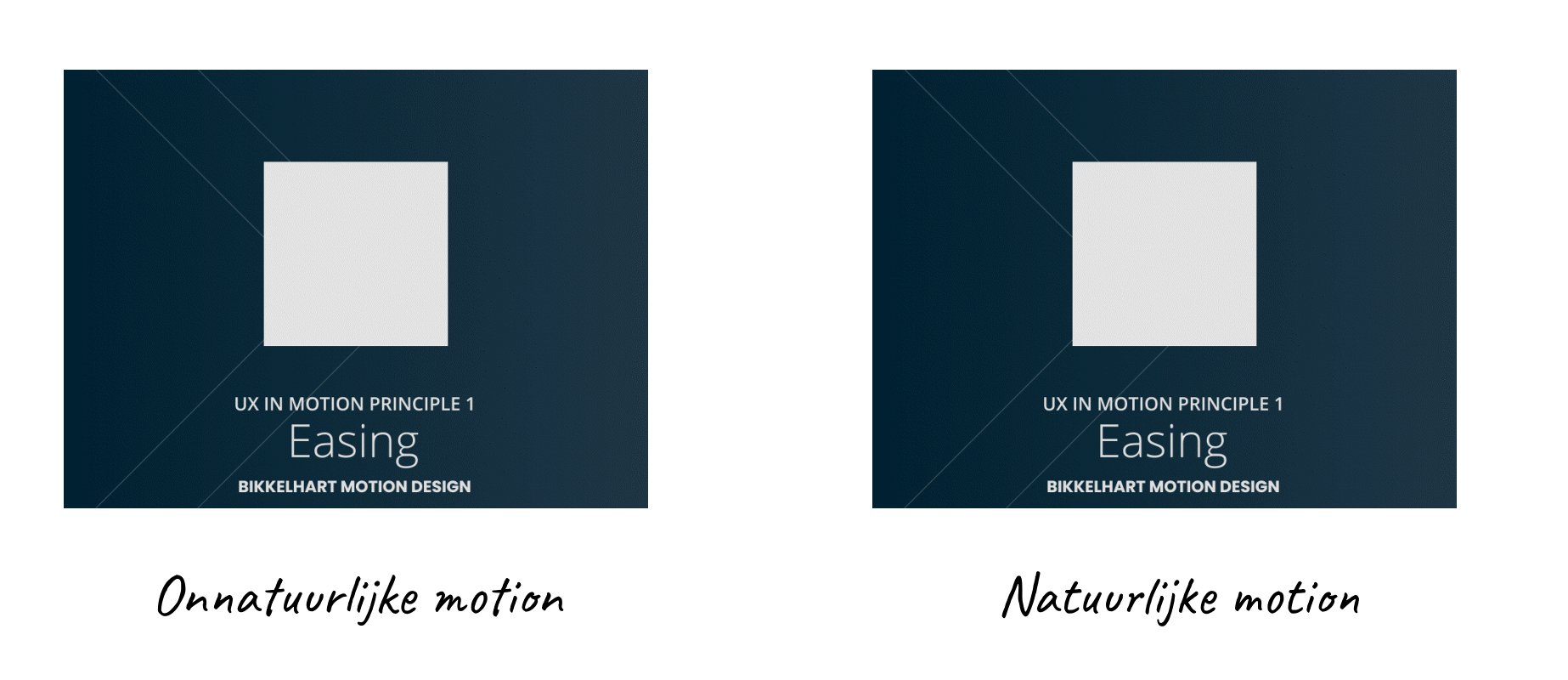
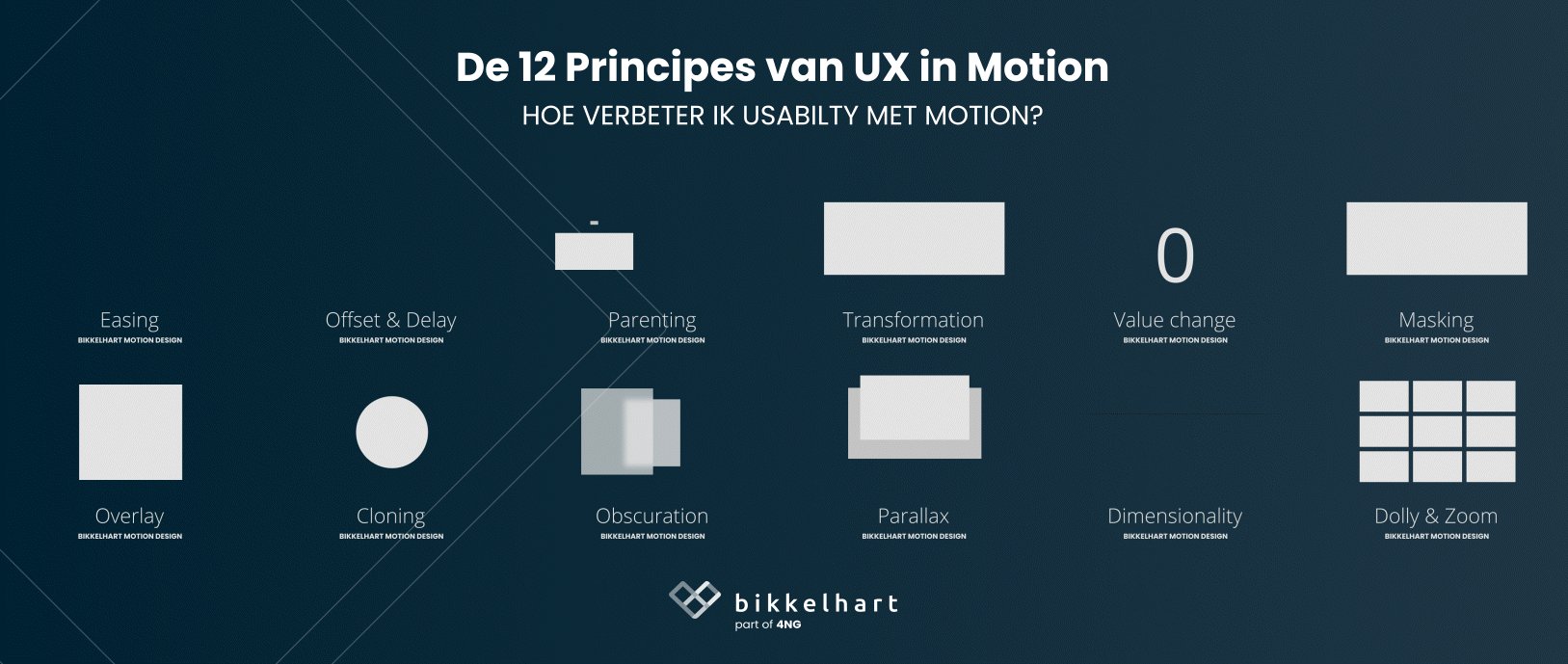
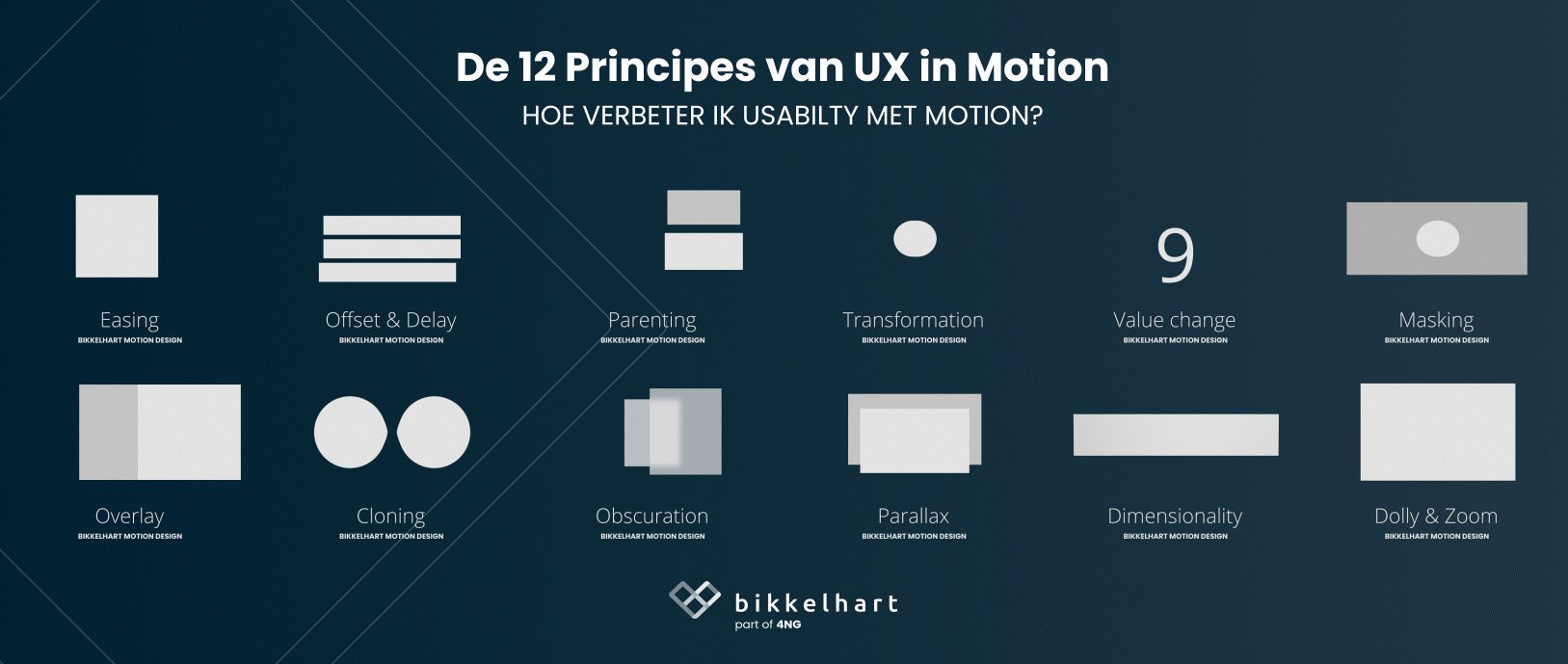
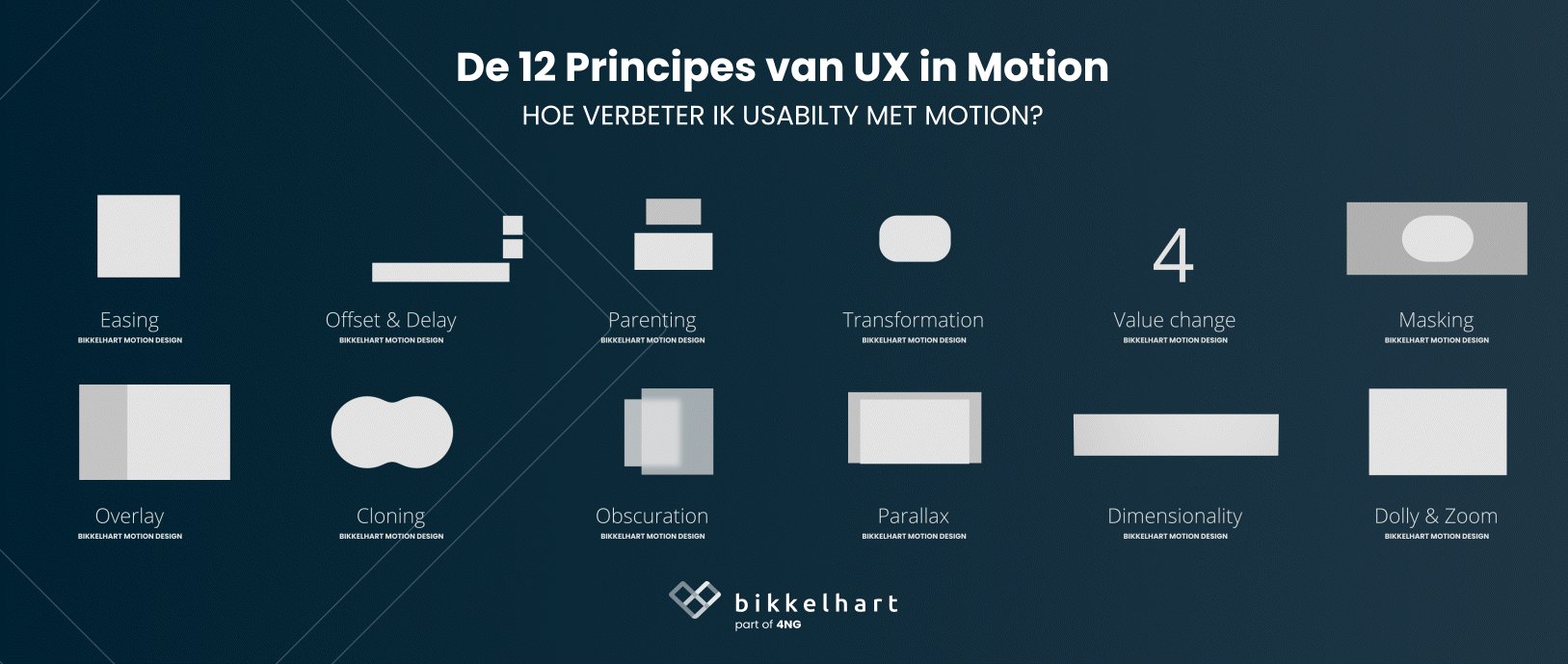
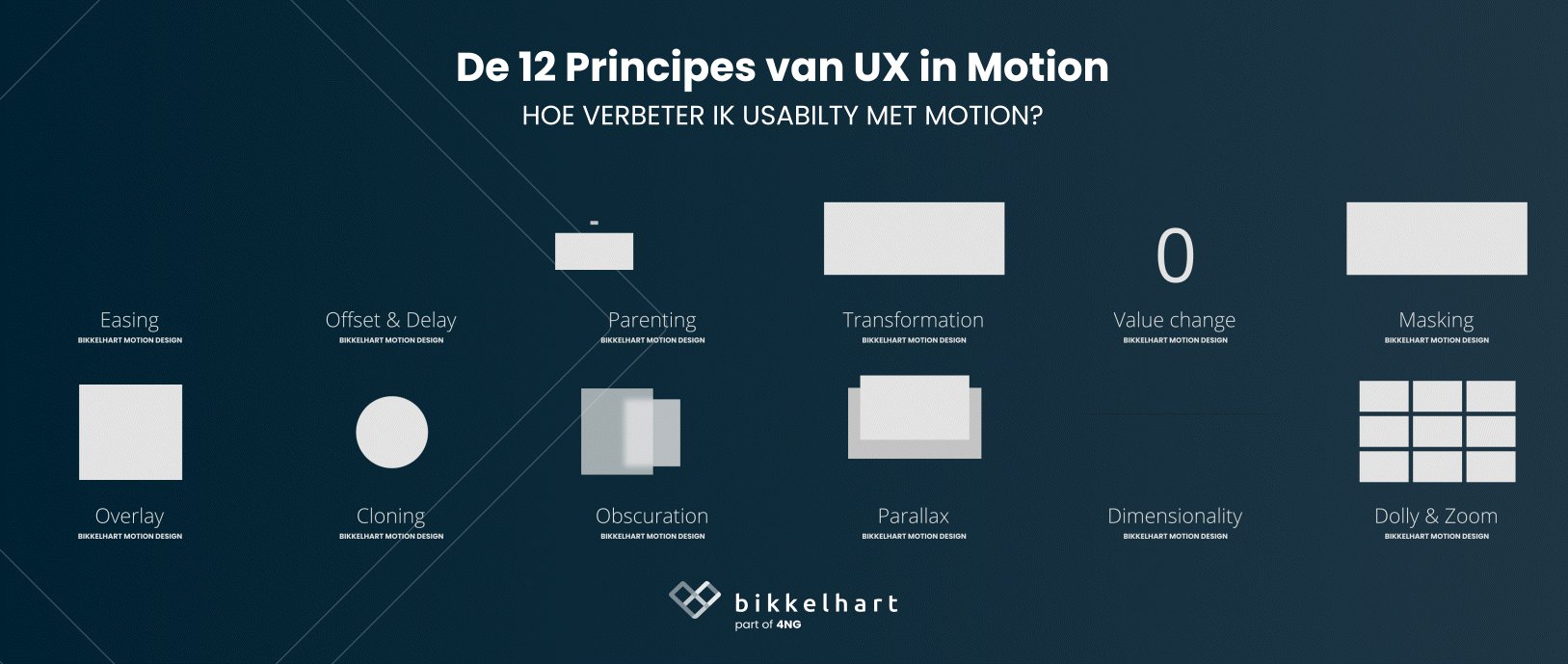
Om UX motion goed in te richten is er wel wat extra werk nodig. Om te beginnen kijken we kritisch naar de gewenste interactie, op basis hiervan beslissen we hoe UX motion een rol kan spelen in het verbeteren of verduidelijken van de ervaring. Bij Bikkelhart denken wij vanuit theorie, we hanteren 12 principes die we als basis gebruiken om met ideeën te komen voor UX motion. Daarna volgen we het bewezen proces van testen en optimalisatie om zo tot een gewenst eindpunt te komen.

Wil je meer weten over UX motion of ben je benieuwd of UX motion voor een van jouw producten een goede stap is? Stuur ons een mailtje!
Hoeveel Bikkelhart heb je nodig?
Bikkels zijn er in allerlei soorten en maten. Designers, Fotografen, Videografen, Motion Designers, Marketing Automation- en Conversie Specialisten, Copywriters en Front end Developers. We zijn afzonderlijk sterk, maar nog krachtiger als je ons combineert. Samen maken we van jouw project een succes.
We antwoorden meestal binnen een werkdag!