De top 6 designtrends voor 2023

Onze behoeften en wensen veranderen voortdurend, het is dus niet gek dat ook in digital design steeds nieuwe trends ontstaan. In 2010 waren bijvoorbeeld alle designs gemaakt voor een desktop. Tegenwoordig werken we mobile first en komt desktop design op de tweede plek. Eigenlijk gek hoe dat gaat, want het voelt als zo’n natuurlijke verandering dat het je bijna niet opvalt. Welke trends voorspellen we voor 2023? We nemen je mee!
Trend 1: Artificial Intelligence
Een ontwikkeling waar we steeds meer van zien is Artificial Intelligence(AI). Deze technologie wordt steeds geavanceerder en er komen bruikbare toepassingen voor, zoals voor copy, maar ook design. Collega Laurens schreef over de wondere wereld van AI design en collega Sabine over de dreiging van AI voor de copywriter. Ook over ChatGTP vertellen we je binnenkort meer (stay tuned…).
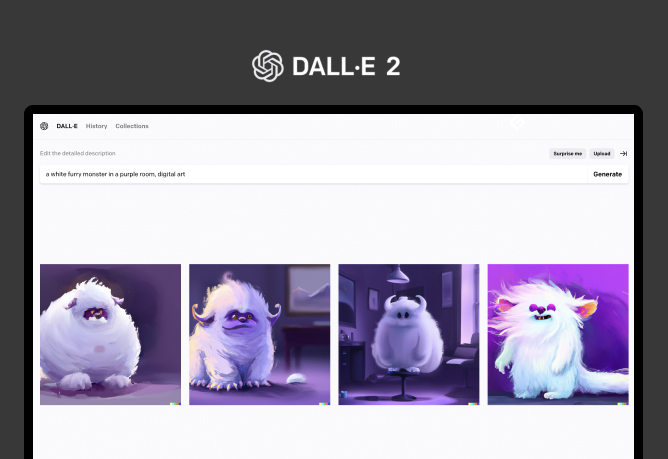
Een voorbeeld dat je misschien wel eens online hebt gezien is AI art. Dit wordt gemaakt met DALL-E 2, een AI systeem dat realistische afbeeldingen en kunst maakt van een korte beschrijving. Hoe het werkt? Je typt kort en bondig hoe jij een afbeelding wilt hebben en de AI gaat aan de slag. Binnen een minuut is daar je afbeelding! Hoe kan je dit zelf toepassen in design? Soms bestaat een foto die je zoekt niet, dan kun je AI(DALL-E 2) gebruiken om deze te creëren. De uitkomst is altijd weer een verrassing en brengt je op nieuwe creatieve ideeën! Probeer het zelf uit via deze link: https://openai.com/dall-e-2/ of https://www.craiyon.com/

Trend 2: Motion Design
De simpelste definitie van motion design is: al het bewegende beeld dat niet gefilmd is, maar geanimeerd of getekend. Je kunt motion design al heel simpel toepassen door een hover-animatie toe te voegen aan een button. Maar het kan ook ingewikkelder, met bijvoorbeeld een bewegende illustratie. Wij helpen je graag met het animeren van je logo en illustraties.
Motion design gaat meer en meer gebruikt worden om de gebruikerservaring te vergemakkelijken en te verrassen met prachtige micro-interacties. De realisatie is namelijk steeds minder ingewikkeld, door animatie bibliotheken bouwen developers sneller en makkelijker.

Trend 3: Personalisatie
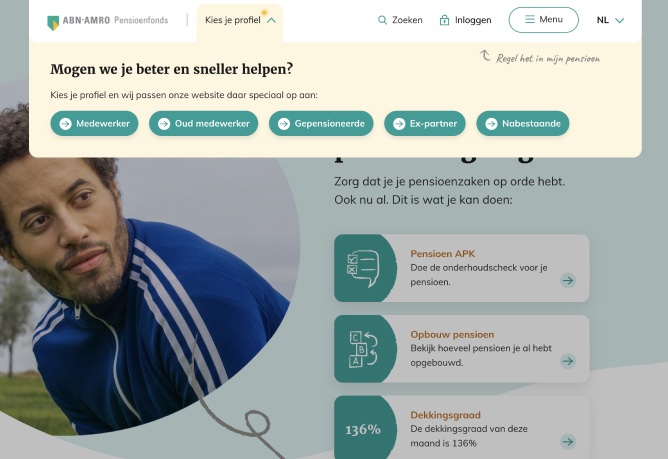
Volgens onderzoek van McKinsey & Company verwacht 71% van de consumenten dat websites gepersonaliseerde interacties leveren en raakt 76% gefrustreerd als dit niet gebeurt. Met andere woorden: Merken die individuen geen op maat gemaakte ervaringen bieden, lopen het risico om omzet en klanten mis te lopen.
Voorbeelden van wat je kunt personaliseren:
- Personaliseer de e-mails of nieuwsbrieven die je stuurt op voornaam van de ontvanger
- Personaliseer de content op de ontvanger zijn of haar interesses.
- Personaliseer op afzendernaam. Het is persoonlijker om een mail van ‘Fleur’ te ontvangen dan van ‘Bikkelhart’
Ons CRO team helpt jou graag met de stappen die je moet zetten om een personalisatie toe te passen.

Trend 4: Gradients
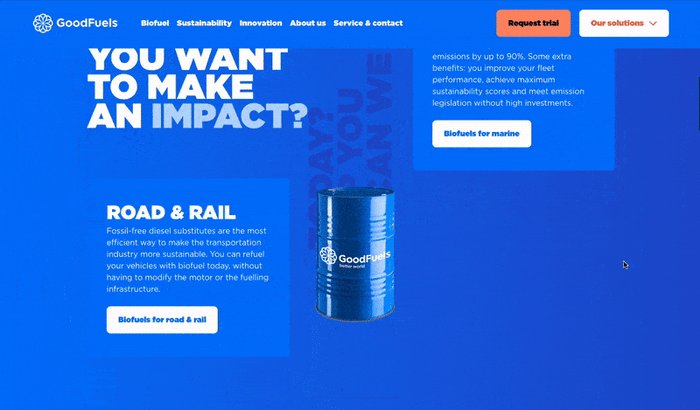
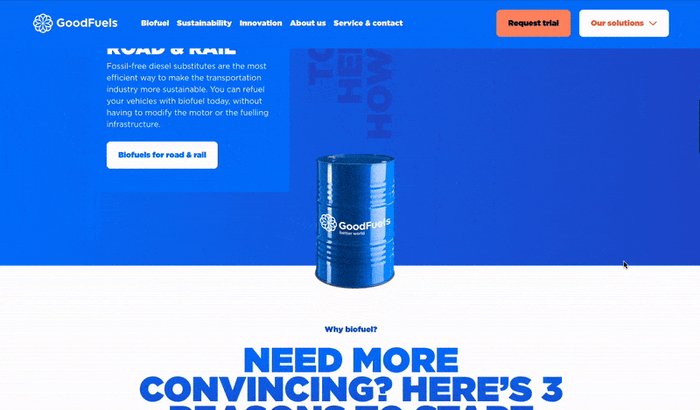
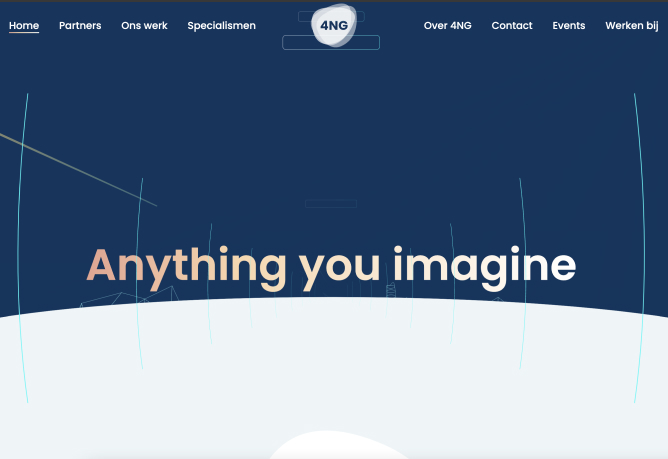
You either love it or hate it, maar gradients zijn nog steeds helemaal hip. Het speelt een belangrijke rol bij het visualiseren en vertellen van een verhaal. Door bijvoorbeeld een achtergrond die van kleur verandert tijdens het scrollen, kan een designer inspelen op het gevoel van de gebruikers. Gradients worden niet alleen gebruikt als achtergrondkleur, maar bijvoorbeeld ook om een belangrijk stuk tekst te highlighten. Let op: gebruik de gradiënt in de tekst alleen bij de belangrijkste woorden: overdaad schaadt.

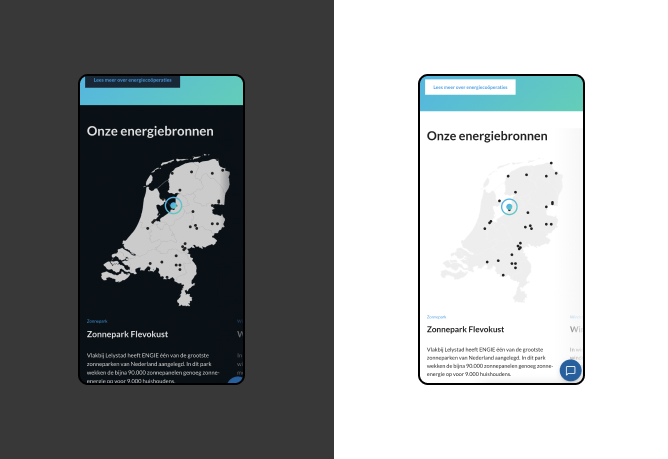
Trend 5: Dark mode
Vorig jaar was dark mode ook een van de trends en ook dit jaar blijft dark mode nog in ontwikkeling. Denk goed na wanneer je de keuze maakt om je website of app in dark of light modus te maken.
Wanneer je zeker dark mode moet toepassen is;
- als de website door slechtziende gebruikers gebruikt wordt
- als de website gebruikt wordt in een omgeving met weinig licht. (bijvoorbeeld bij een app waarmee je je bedtijd kunt instellen)
Vind je het spannend om helemaal geen ‘light mode’ meer te hebben? Kies er dan voor om een knop te tonen waardoor je kan switchen tussen licht en donker. Hierdoor kan de gebruiker zelf zijn voorkeur instellen.
💡Wist je dat de dark mode een constante is geweest bij developers. Bij ons gebruiken alle developers een coding text editor met dark mode.

Trend 6: Scrollytelling
Door de invloed van social media zijn we steeds minder geneigd om uitgebreid te lezen. We scrollen het liefste de hele dag overal doorheen, net als op Instagram, TikTok en LinkedIn.
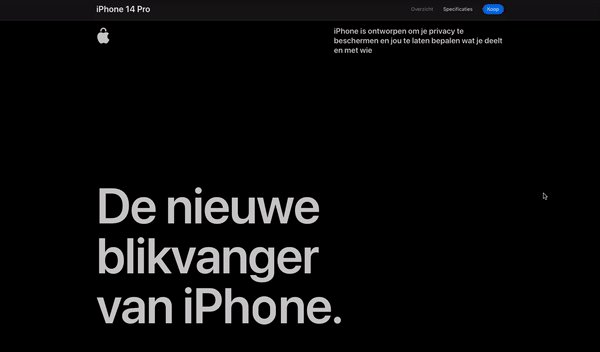
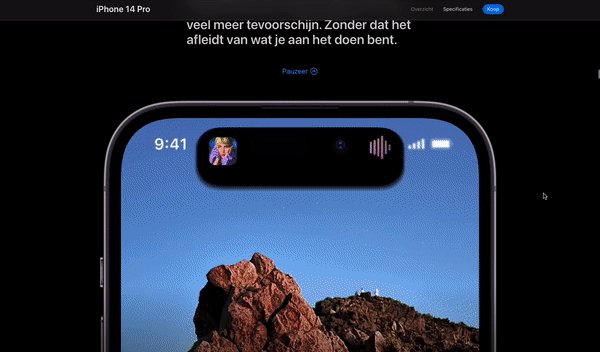
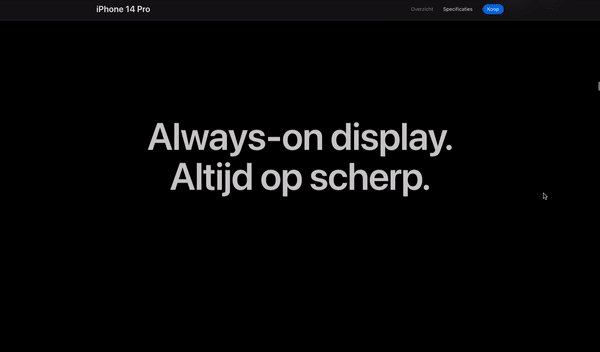
Scrollytelling rolt de details van een verhaal op een boeiende manier uit om mensen aan het lezen te houden. Door gebruik te maken van mooie overgangen, afbeeldingen die in- en uitzoomen, opsommingen of illustraties die bewegen, blijft de gebruiker lezen.
Als Apple een nieuw product lanceert hebben zij een geweldige uitgebreide scrollytelling pagina die alles over het nieuwe product vertelt.

Bonus: Toegankelijkheid wordt een wettelijke vereiste
Dit is geen trend, maar wel iets wat wij erg belangrijk vinden om te delen. Vanaf 2025 gaat de toegankelijkheidswet in, wat betekent dat iedereen zonder belemmering moet kunnen genieten van toegankelijke producten en diensten. Dit betekent voor je website bijvoorbeeld dat:
- het contrast groot genoeg is;
- het een leesbaar lettertype heeft, bijvoorbeeld Verdana of Arial;
- de tekstgrootte handmatig aanpasbaar is (vergroten en verkleinen);
Om de rest voor te zijn kun je nu beginnen je website toegankelijk te maken. Maak je website bijvoorbeeld al mobiel gericht, zodat je een naadloze koopervaring voor de klant realiseert, vanaf welk apparaat dan ook. Wij houden rekening met de toegankelijkheidsnormen en -richtlijnen voor al je producten en diensten.
Is je website nog gebouwd op basis van desktop-first en wil je een toegankelijk design dat straks aan de normen van 2025 voldoet? Stuur ons dan een berichtje!

Hoeveel Bikkelhart heb je nodig?
Bikkels zijn er in allerlei soorten en maten. Designers, Fotografen, Videografen, Motion Designers, Marketing Automation- en Conversie Specialisten, Copywriters en Front end Developers. We zijn afzonderlijk sterk, maar nog krachtiger als je ons combineert. Samen maken we van jouw project een succes.
We antwoorden meestal binnen een werkdag!